MICROTHEMER - V5.8.2.4
نظرة عامة
Item description
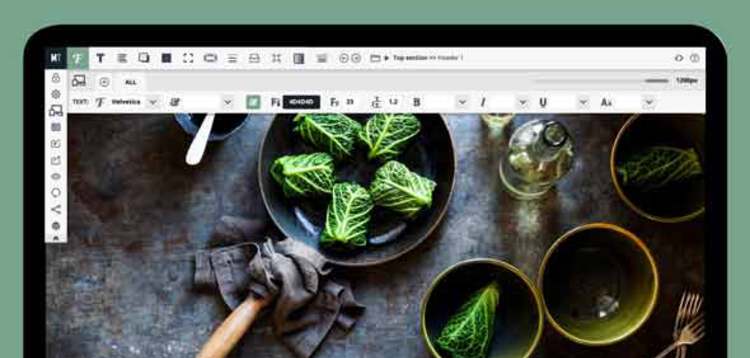
Customize your WordPress theme with point and click editing and visual updates. Design responsively, integrate with page builders, and get great support. WordPress CSS editing for everyone!
Responsive design for mobile and tablets
Designing for different screen sizes is easy with Microthemer. Our site preview automatically changes size to match any screen-specific styles you add. You can also drag the top ruler to set the site preview to custom widths. Default media query tabs are provided to get you started but are entirely customizable.
Huge selection of CSS styling options
Enjoy an extensive range of 100+ CSS styling options. Choose from exciting CSS3 styles like gradients, rounded corners, box-shadow, flexbox, animation and transitions to the web design essentials like typography, position, and background images.
Quick and easy access to Google fonts
Save time and effort by visually browsing Google fonts without leaving the Microthemer app. You can then insert the font you want with a single click. This dramatically simplifies experimenting with different Google fonts.
Live style editing preview
Using Microthemer enables you to see your style edits appear on screen as you apply them. This immediate feedback creates a more enjoyable and efficient WordPress theme editing experience. If you are a fan of the custom code editor with CSS/SASS syntax highlighting, you will love being able to see the changes live on screen without having to switch your viewport or refresh the browser.
Customize any theme or plugin
With Microthemer's 'point and click to edit' feature you can restyle absolutely any WordPress theme or plugin. No pre-configuration is required. Microthemer is already compatible with the next super-star WordPress theme or plugin. Plus, you are not limited to styling only post or page content - if you can see it on the page, you can style it. Really!?
Draft mode
Try out a new WordPress design on your live site without worrying about site visitors seeing your work in progress. Draft mode changes will only be visible to you. Publish your style changes only when you are 100% happy with them. This is great if you're still testing out the various styling options. Draft mode provides a safe environment for applying bold new changes to your site, worry free.
Help and support whenever needed
We understand some customers will need a little help and advice on making the adjustments they require with Microthemer. This is nothing to feel shy about. We want to you get the best possible results out of Microthemer and have fun using it so we're always happy to help. Please head over to our friendly and supportive forum and get in touch if you are stuck with anything.
Use as a JavaScript Editor
Microthemer also supports custom JavaScript code, meaning you can use it as a complete frontend WordPress editor. Type some JavaScript code and hit the Control+S keyboard shortcut. Microthemer will save your JavaScript to a file and automatically update the preview. It will also detect and report any errors in your code so you don't have to fire up the browser console if things go wrong.
Integrates with key page builders
Microthemer integrates seamlessly with page builders including Elementor and Beaver Builder, among others. While it shouldn't be confused with a drag and drop page builder, Microthemer’s WordPress theme design functions can be used alongside these key page builders on one screen – a winning combination for user friendly WordPress development and design.
WordPress design for all levels
Microthemer is a WordPress customizer for all levels, from web design novices to experienced developers. If you are not a coder our 10-minute training video will provide the basics you need to customize elements such as colour, background images, Google fonts, text styling, gradients, box-shadow and rounded corners. Or you can choose to take full control of your site layout on desktop, tablet and mobile after reading our more detailed CSS layout and responsive design tutorial. Anything else, just ask!
Product Added to the system.
Please purchare this item you can see note for Buyer !
- Please check the version we provided before purchasing. Because it may not be the latest version of the author.
- Before making a purchase, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQ.
- If you haven’t found the answer to your question, please contact us, we will response asap.
- You can download the product after purchase by a direct link on your Downloads sections.
- Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. We buy the original files from the developers.
- We offer frequent updates for one year from the date of purchase, but that doesn't mean we will have updates every version because not every developer release we have right away. After this period, you have to purchase the item again to receive further updates.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
- Our support team is available 24/7, if you have any question or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact us.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
- For more information please read FAQ & About Us.
السعر
$4.99
Use Unlimited Websites
Free Updates

| Created | 21-07-2020 |
| Updated | 21-07-2020 |
| الفئة | Plugin |
| حجم الملف | 2.68 MB |
| تعليقات | 0 |
| الآراء | 3218 |
| المبيعات | 0 |
| Downloaded | 1 |