YITH WooCommerce Multi-step Checkout Premium - V2.48.0
نظرة عامة
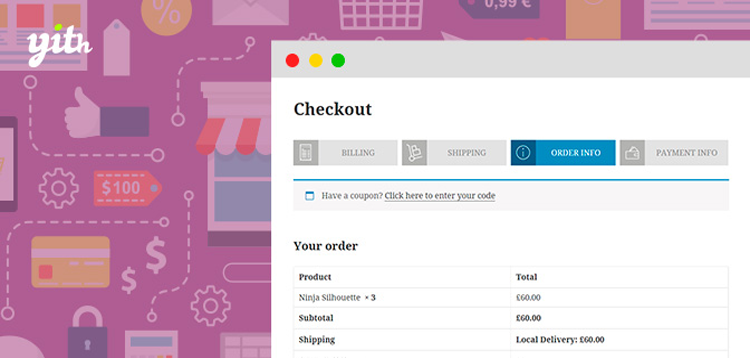
This because a multi-step structure helps customers feel more comfortable during payment
A/B split testing on checkout pages (analysis made to find out which checkout structure works better in e-commerce sites) have turned out to be the best choice for a better user experience during purchase. This because a multi-step structure helps customers feel more comfortable during payment operations as they understand better which step they are filling in.
During checkout, customers are generally required to add many data in the same page and this process might appear long and confusing. In one word: disheartening.
A multi-step checkout helps sorting data and split them in different and progressive sections: this makes this process muchclearer and tidier in customers’ mind. It avoids confusion and reduces dramatically possible errors in filling out forms. So, cart abandonment, common problem of sites with complex checkout, is so highly reduced and spares you from losing customers during the last phase of purchasing.
PREMIUM VERSION FEATURES
Ajax validation of mandatory fields when proceeding to next steep in checkout
4 display styles in step timeline
Option panel where you can change colours for each single layout
Edit labels associated to each step of checkout timeline
Associate an icon to each step of checkout timeline
Show/display navigation buttons for each step
Customise colour patterns for “My Account” and “Order Received” pages
Responsive checkout timeline
Horizontal and vertical checkout timeline
Please purchare this item you can see note for Buyer !
- Please check the version we provided before purchasing. Because it may not be the latest version of the author.
- Before making a purchase, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQ.
- If you haven’t found the answer to your question, please contact us, we will response asap.
- You can download the product after purchase by a direct link on your Downloads sections.
- Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. We buy the original files from the developers.
- We offer frequent updates for one year from the date of purchase, but that doesn't mean we will have updates every version because not every developer release we have right away. After this period, you have to purchase the item again to receive further updates.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
- Our support team is available 24/7, if you have any question or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact us.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
- For more information please read FAQ & About Us.
السعر
$4.99
Use Unlimited Websites
Free Updates

| Created | 21-07-2020 |
| Updated | 11-11-2025 |
| الفئة | Add-ons |
| حجم الملف | 2.05 MB |
| تعليقات | 0 |
| الآراء | 3264 |
| المبيعات | 0 |
| Downloaded | 0 |