Toolset Customizr Integration - V1.3
Aperçu
The Toolset Customizr Integration integration enables you to enjoy the great features of the Customizr theme, alongside Layouts integration and Bootstrap CSS.
You will be able to design page layouts using a Toolset drag-and-drop editor and include the elements specific to the Customizr theme.
How to use Toolset theme integrations
If you are new to Toolset or Layouts in particular, we strongly recommend to read our basic guide on how to use Toolset theme integrations.
It explains all the basic things to get you quickly started developing Toolset-powered sites with your favourite theme.
Customizr Cells
Customizr integration with Layouts provides you with additional cells specific to the Customizr theme that are added to the cell insertion dialog box.

There are currently eleven types of Customizr cells:
Left Sidebar Widget – Customizr Left Sidebar widget area
Right Sidebar Widget – Customizr Right Sidebar widget area
Footer Widgets – Customizr Footer Widget Area One widget area
Customizr Slider
Featured Pages – list of featured pages as set in the theme options
Breadcrumb – breadcrumbs links for the current page
Header Logo – site header logo as set in the theme options
Header Tagline – your site’s tagline
Header Navbar – main site menu as set on Appearance > Menus admin page. Please note that for proper rendering of the Header Navbar cell, it should be created inside a header row type, otherwise it could result in an unexpected output on the front-end.
Header Social icons – all social icons defined in the theme’s settings
Post Navigation – pagination controls on archive pages
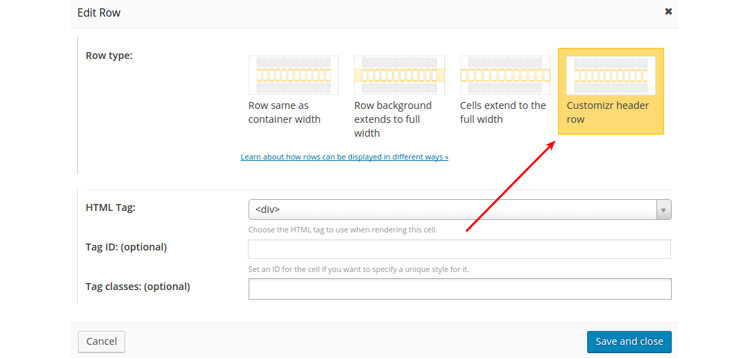
Customizr rows options
In addition to the additional cells, there are also two row options that are added to Layouts with the Customizr integration.
Header row
This is the recommended row type for the first, top row of your layouts. Using this row type for your header row will make sure its styling and structure is the same as the original Customizr one. Also, please note that there are three cells that work correctly only inside this row type:
Header Logo
Header Social icons
Header Navbar
Footer row
Even though there is no specific Customizr footer row type present in the row settings, to achieve the classic design of the Customizr theme footer, you should follow these three steps:
For row type, select the Row background extends to full width option
Select the Footer option for the row’s HTML Tag option field
Add footer ID to the row’s Tag ID option field
Product Added to the system.
Please purchare this item you can see note for Buyer !
- Please check the version we provided before purchasing. Because it may not be the latest version of the author.
- Before making a purchase, please read the Terms and Conditions & Refund Policy.
- If you have any questions, please first read the FAQ.
- If you haven’t found the answer to your question, please contact us, we will response asap.
- You can download the product after purchase by a direct link on your Downloads sections.
- Please note that any digital products presented on the website do not contain malicious code, viruses or advertising. We buy the original files from the developers.
- We offer frequent updates for one year from the date of purchase, but that doesn't mean we will have updates every version because not every developer release we have right away. After this period, you have to purchase the item again to receive further updates.
- We regularly update products as soon as we are notified about an update, we go and download it from the author and update it on our site, but In case the current version of the product is not the latest, You can request an update for the product by contact form.
- We send regular emails advising when products have been updated so please be sure to provide an active email address when you sign up.
- Our support team is available 24/7, if you have any question or need help in installing or configuring digital products purchased on the website, please don’t hesitate to contact us.
- Please note that we are not developers of the provided products, so our technical support capabilities are limited. We do not change product functionality and do not fix developer bugs.
- For more information please read FAQ & About Us.
Prix
$4.99
Use Unlimited Websites
Free Updates

| Created | 21-07-2020 |
| Updated | 21-07-2020 |
| Catégorie | Plugin |
| Taille du fichier | 1.33 MB |
| Commentaires | 0 |
| Vues | 4027 |
| Ventes | 0 |
| Downloaded | 0 |